Positionering
CSS position främsta användning är att bestämma ett elements position och de olika nyckelord som finns inom position där varje nyckelord har olika syften och användningar. Positions syntax består utav fem stycken nyckelord som används för att bestämma ett elements position i CSS.
- Static
- Relative
- Absolute
- Fixed
- Sticky
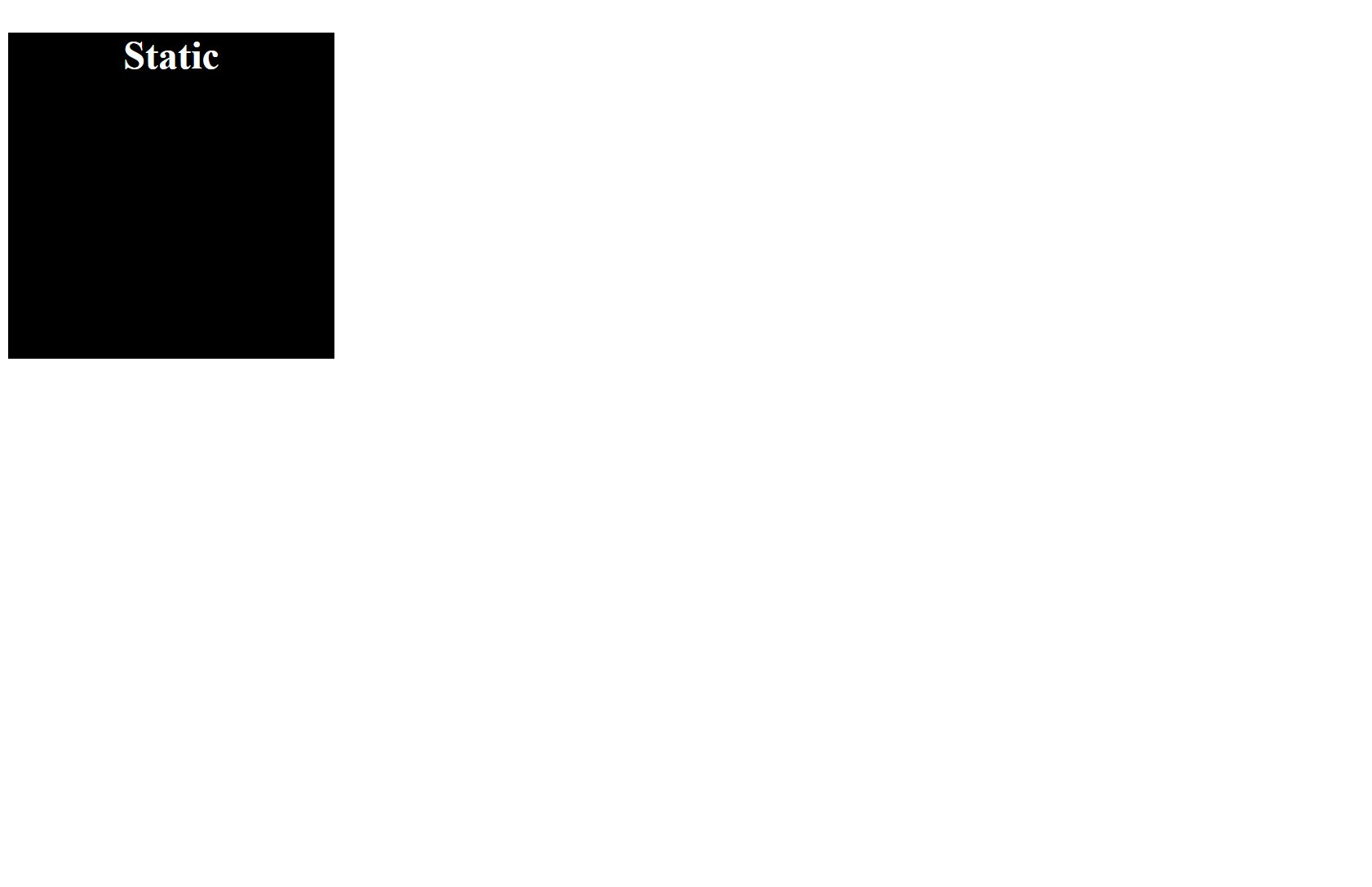
Static: Static gör så att elementet följer dokumentets vanliga flow. Men de vanliga egenskaper som top, bottom, right, left och z-index har ingen effekt på elementets position i dokumentet. Elementen vissas i den ordning de uppkommer i dokuments flow.
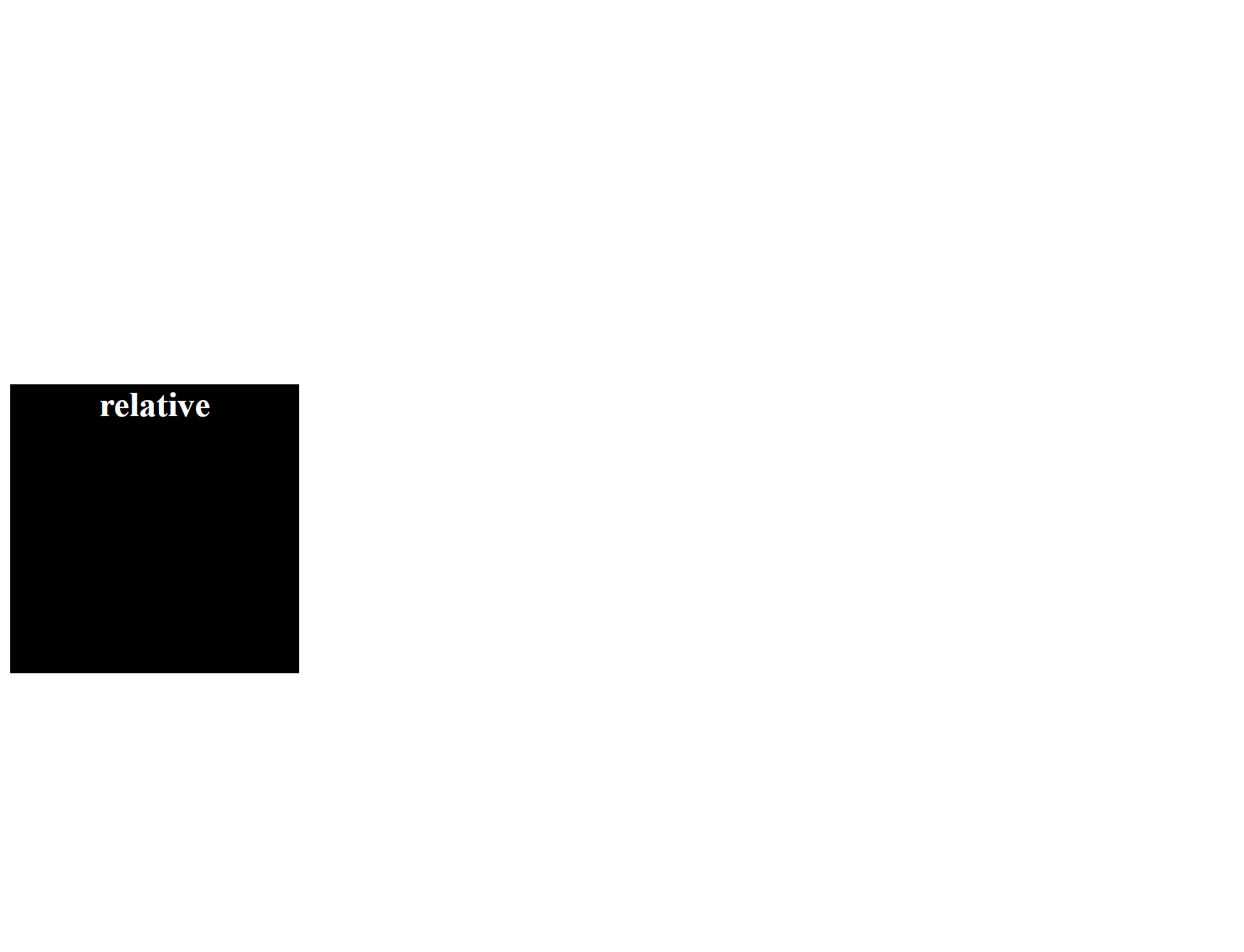
Relative: Precis som static så följer ett element med relative med i flow men till skillnad från static så blir relative element påverkade av egenskaperna top, bottom, left, right och z-index men andra element kommer inte påverkas av det relativa elementets position.
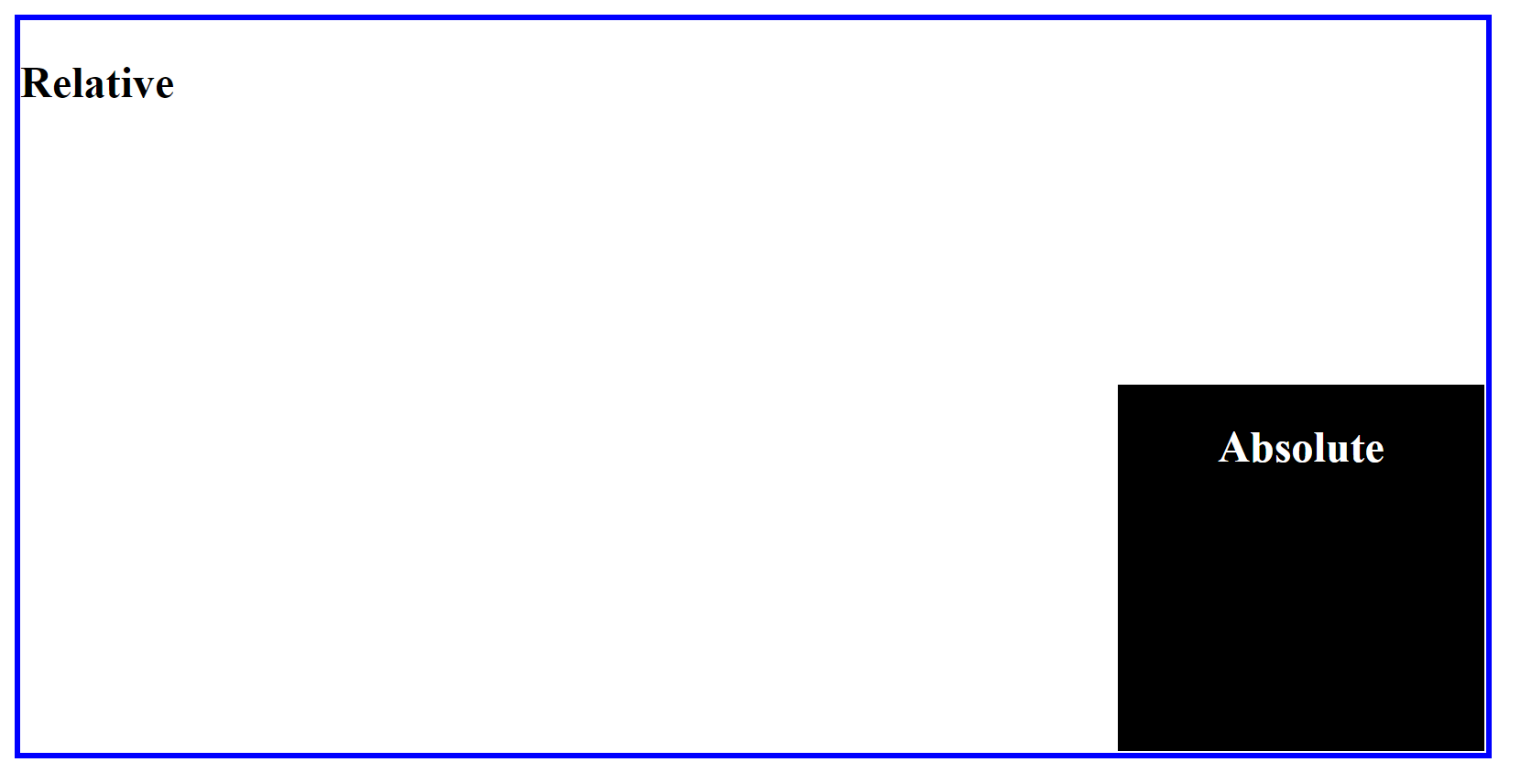
Absolute: Ett absolut elementet försvinner från flow och dess position kommer bestämmas beroende på vart dess närmaste förfäder element ligger så länge det finns ett. Annars kommer den placeras relativt inom sin containing box.
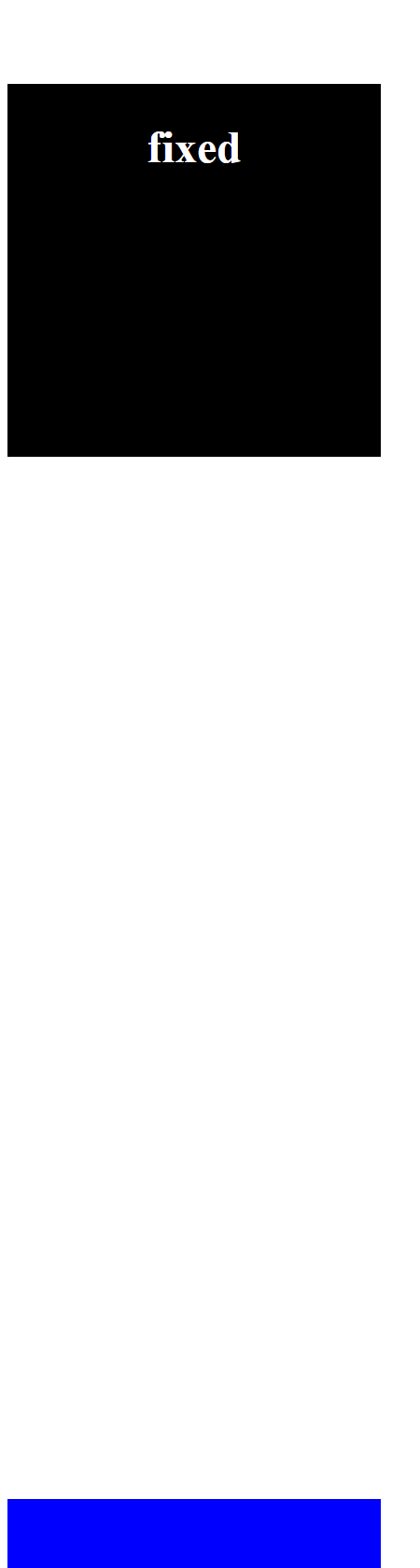
Fixed:Ett absolut elementet försvinner från flow och dess position kommer bestämmas beroende på vart dess närmaste förfäder element ligger så länge det finns ett. Annars kommer den placeras relativt inom sin containing box.
Sticky: Sticky följer dokumentets flow precis som static och relative och kommer att behålla samma position i browsern när du går ner i hemsidan. Så om man går ner i hemsidan så kommer elementet att följa med ner.