Grid
Användningsområde
När man hör grid skall man direkt tänka på en layout med en column uppbyggnad. Grid är väldigt bra att använda pga dess flexibilitet, det går väldigt lätt att positionera element på sidan.
Grid används väldigt mycket pga den erbjuder ett väldigt simpelt sätt att skapa en responsiv webbsida. När man jobbar med grid till layouter som skall vara responsiva heter det “Grid View”. Det har oftast 12 kolumner och en bredd som är 100%, den kommer att anpassa sig efter användarens enhet.
För att bygga en responsiv webbsida med grid kommer vi behöva se till så alla element på sidan har box-sizing: border-box;
För mer information om box-sizing, @box-sizing.
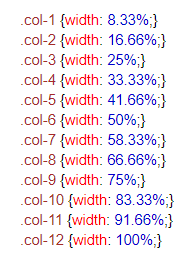
När vi jobbar med 12 kolumner kommer vi vilja använda oss procent för hur stor bredd varje kolumn skall ha, då är det bra att vet hur mycket en kolumn har i bredd.
Med lite simpel matematik kan vi dividera 100 med tolv: 100/12 = 8.3, dvs 8.3% bredd för varje kolumn.
Syntax:

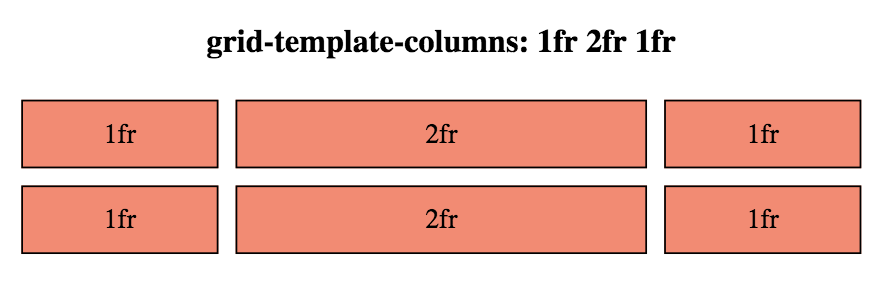
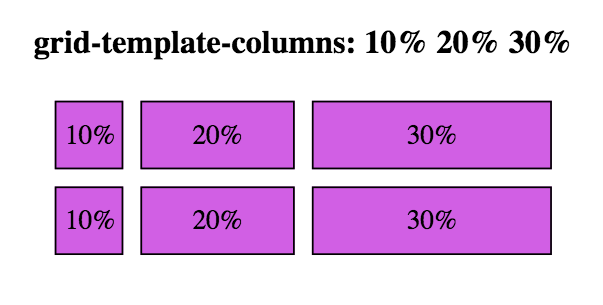
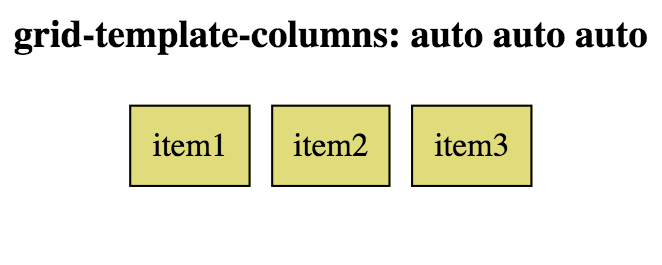
Grid kolumn är det vertikala spåret i en CSS Grid Layout och är mellanrummet mellan grid linjer. De här kolumnerna kommer att bli automatisera i storlek om inget annat anges. Man skriver Grid kolumner genom att skriva grid-template-column.
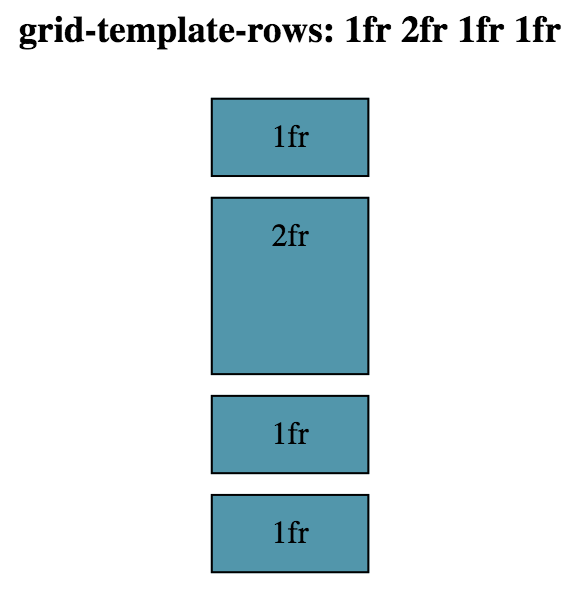
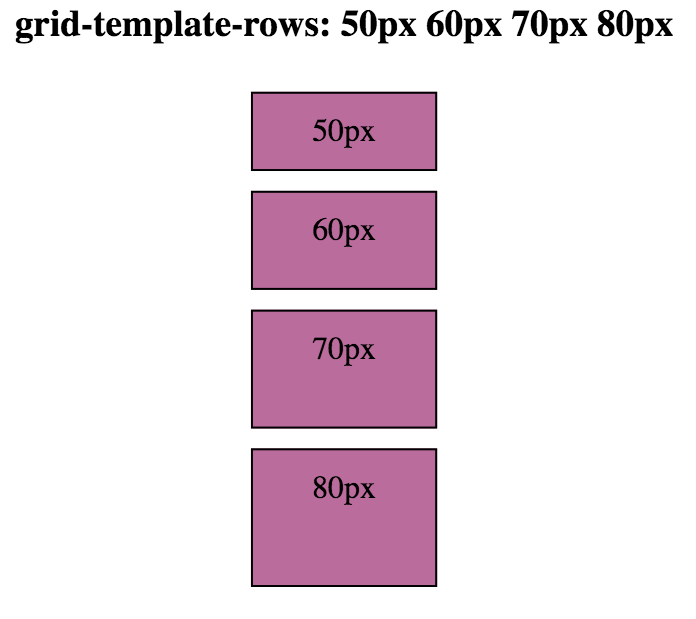
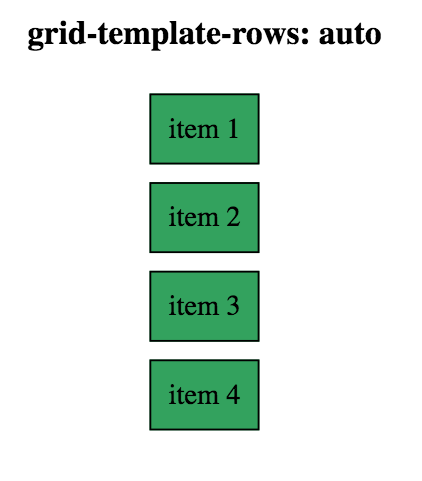
Grid row är det horisontala spåret i CSS Grid Layout och är mellanrummet mellan två horisontella grid linjer. De här raderna kommer att automatisera i storlek om inget annat anges.