Floatmodellen
Float Historik
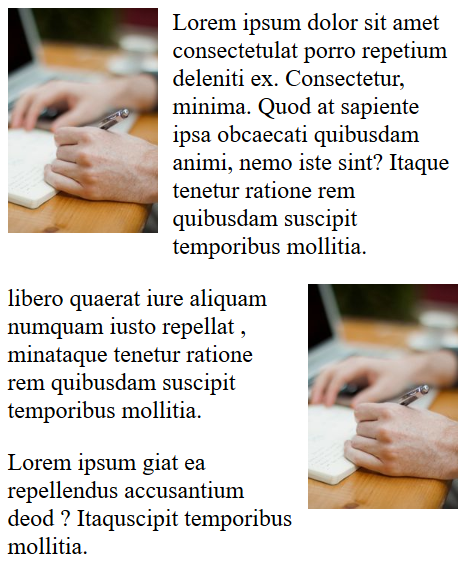
Skapades med syftet att utvecklare skulle kunna justera position av bildelement och text för att skapa en layout. Float gjorde det möjligt för text att visas runt om en bild. Float har sedan dess används för att skapa hela layouter på många sidor, med kolumner och information. Float fick som störst användningsområde inom nyheter och artiklar.
Användningsområde
Float används för att kunna justera position av block, information och bilder. Styra flödet på sidan.
- float:right;
- float:left;
- float:both;
- float:none;
- float:inherit
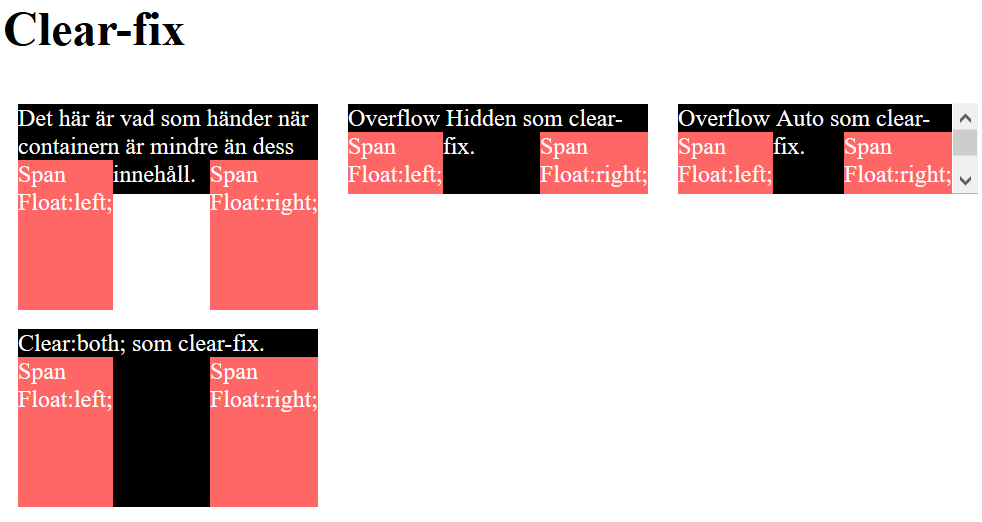
När float left sätt på ett element så kommer all information att sätta sig höger om blocket, används för att göra elementet flytande till vänster i sin behållare. Float right används för samma syfte fast till höger. Float both gör så att inga floats är tillåtna på sidan, varken höger eller vänster. Float none gör så att elementen inte flyter åt något håll, det är standard positionering. Float inherit gör att elementet följer sin “parents” float. Att använda sig av floats kan göra det väldigt problematiskt på sidan då alla element kommer positionera sig efter det angivna flowet. Det är därför det är nödvändigt att göra en så kallad “clear-fix”. Det är en klass som skapas med syfte av att bryta upp floaten och justera flödet av sidan. Se exempel 4.
Clear
Clearing kan utföras på många olika sätt, några exempel: Använda sig av en tom div. Använda sig utav “Overflow” , man sätter overflow egenskapen på “parenten” till elementet. Att ha i åtanke är att Overflow inte är till för att cleara floats.
- clear:both; gör så att elementet clearas från float åt båda hållen
- clear:right; gör så att elementet clearas från float åt höger
- clear:left; gör så att elementet clearas från float åt vänster
- clear:none; är defaultvärde och används inte så mycket.
- clear:inherit; clearar antingen den högra eller vänstra, har inte stöd i IE
Overflow: hidden; och Overflow: auto; Overflow auto har stora problem som vi ser i bilden visas en scrollbar i diven, ett litet lustigt bugg. Ett stort problem som uppstår med box modellen är att när man använder sig av floats och innehållet i boxarna har olika mycket mängd. Höjden på boxarna kommer att vara väldigt svår att anpassa till varandra. Det kan man kan göra är att sätta en clear-fix på diven som håller boxarna. Det kommer lösa problemet i webbläsaren men det skapar ett nytt problem för mobilanpassning. Innehållet på diven med mest innehåll kommer börja sticka ut ur boxen och lappa över varandra. För att undvika det här är det bättre att använda sig utav något annat än float för att skapa en layout. problem med float är att när man lägger till margin kommer man behöva räkna om sizen på boxarna. Dvs räkna ut en ny procent för boxsizen.