Flexbox
Flexbox är en CSS modell som används för att fördela plats och bestämma ett elements placering på en webbplats över en positions axel. Denna axel är definierad som flex-direction och har i sin tur 4 olika egenskaper:
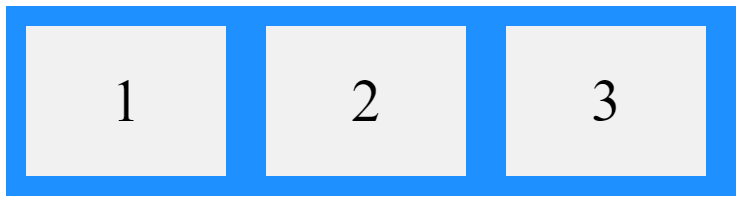
- Row
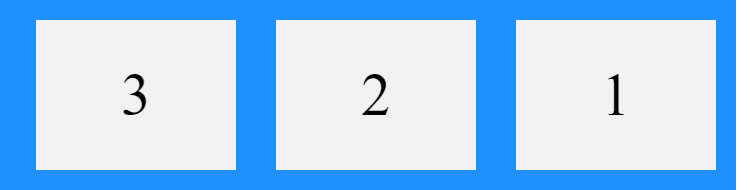
- Row-reverse
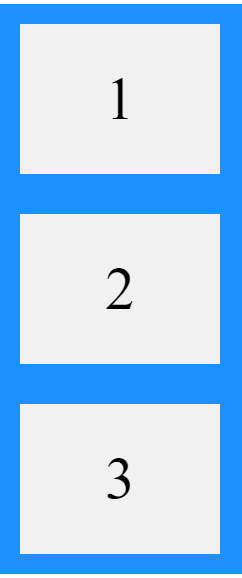
- Column
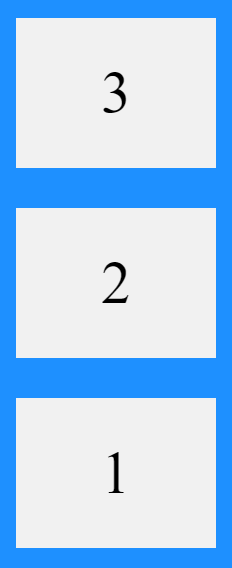
- Column-reverse
Row och row-reverse beskriver ett elements position på den vertikala axeln medans column och column-reverse beskriver elementets position på den horisontella axeln.
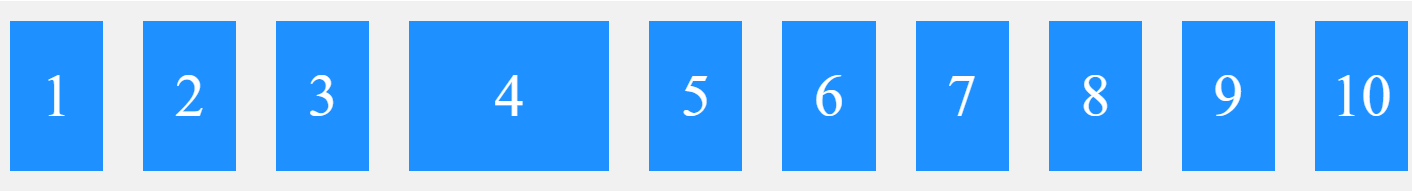
Flex-container
Det område som använder sig utav flexbox kallas för en flex-container och definieras i CSS med hjälp utav flex eller display-flex. När containern är definierad kommer alla element inom den att bli flex-element och kommer bete sig på följande sätt inom containern:
- Alla element kommer visas på led
- Det första elementet kommer visas på axelns kant
- Elementets dimensioner kan inte förändras men kan förminskas
- Elementet kommer att dras ut för att fylla ut axeln
- Flex-basis är satt till auto
- Flex-wrap är satt till nowrap
Vanligtvis så är en flex-container endast på en enda rad men det går att sträcka containern till två rader. Detta gör man via flex-wrap som vanligtvis är satt till nowrap. Sätter man det istället till wrap så kommer alla element som inte får plats på den första raden att gå ner till raden under.
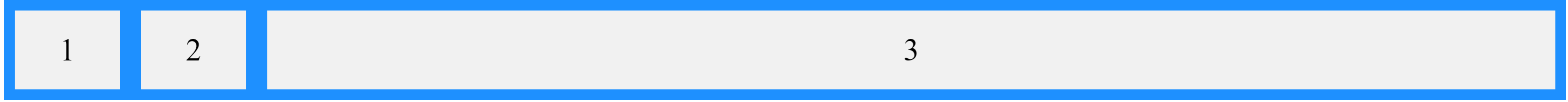
Egenskaper hos flex element
För att lättare kontrollera flex element så kan man använda sig utav tre olika egenskaper.
- Flex-basis
- Flex-grow
- Flex-shrink



Flex-basis bestämmer hur mycket ledigt utrymme som finns i containern, flex-grow gör så att ett element kan växa om den ligger på flex axel och flex-shrink gör så att elementet kan krympa på flex axeln.
Förkortningar av flex egenskaper
Man använder dock sällan dessa egenskaper för sig själva. Istället förkortar vi alla egenskaper till flex där de tre olika värdena skrivs i ordningen flex-grow, -shrink, och -basis. Det finns också några förbestämda värden som vi kan använda oss av.
- Flex: initial
- Flex: auto
- Flex: none
- Flex: (positivt nummer)
Flex: initial innebär att elementet kommer ha samma egenskaper som vanligt. Flex:auto ser till så att elementet kan krympa och växa efter den position den har på flex axeln. Flex:none kommer göra att elementet inte kan förändras oavsett position på axeln och flex: (positivt nummer) gör så att elementet växer som vanligt.
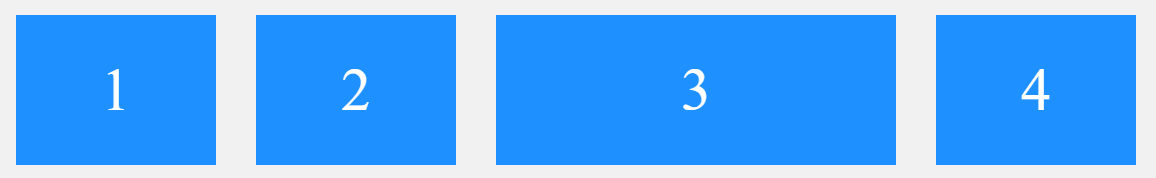
Fördelning av oanvänt utrymme
En av de viktigaste förmågorna med flexbox är hur vi delar upp utrymmet mellan flex element. Detta gör vi med hjälp utav align-items. Align-items är från början satt till stretch vilket gör att alla element vi har i en flex-container kommer att matcha höjden med det största elementet i den containern. Vi kan också sätta align-items till flex-start vilket kommer rada upp alla element från containern start, flex-end som radar upp alla element från containerns slut eller center som radar upp dem i mitten.